Bilder und Grafiken, das Salz am Bildschirm |
| Der Editor | Home | EDV-Kurs | Bildbearbeitung |
Grafiken und Bilder sind vom Bildschirm kaum mehr wegzudenken. Wir bedienen uns einer grafischen Benutzeroberfläche am Desktop oder zeichnen und bearbeiten Bilder.
Grundlagen, Grafikformate
Grundsätzlich unterscheidet man zwischen Vektor- und Pixel-Grafiken (Rasterbilder).
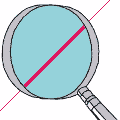
Die Vektor-Grafik |
||
Bei einer Vektor-Grafik wird für eine Linie nur der Anfangs- und der Endpunkt und die Eigenschaften (Linienbreite, Farbe, . . .) definiert. Sie eignet sich besonders, um mathematisch genaue Elemente darzustellen und benötigen dabei relativ wenig Speicherplatz. Eine Vektor-Grafik kann neben den optischen Eigenschaften auch andere Informationen (Material, Volumen, Elementnummer, Layer usw.) beinhalten und kann auch dreidimensional sein. Anwendungsbereich:Ideal für technische Zeichnungen und Pläne, weiter für Grafiken mit großen, gleichfarbigen Flächen. Zugehörige Programme:CAD-Programme wie AutoCAD (dwg-Format), Nemetschek oder
Archicad aber auch Corel-Draw arbeitet mit entsprechenden Formaten.
Ein Vektor-Grafikformat das der Browser mit einem Plug-In darstellen kann, ist VRML. |
||
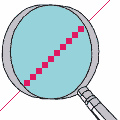
Die Pixel-Grafik |
||||||||
Hier werden jedem einzelnen Bildpunkt (Pixel), bestimmte Eigenschaften zugeordnet. Dabei ist die wichtigste Eigenschaft die entsprechende Farbe. Anwendungsbereich:Pixelgrafiken sind besonders für Fotos und feingliedrige Bilder geeignet, aber auch unsere Programmicons am Desktop sind Pixel-Grafiken. Digitalkameras und Scanner liefern ebenfalls Pixel-Grafiken. Zugehörige Programme:Adobe PhotoShop, Corel Photo-Paint oder das Windows- Programm Paint und viele mehr. Dateiformate:
GIF und JPG sind die im Internet am häufigsten verwendeten Bildformate. Weitere häufige Formate: PNG, TIF und TGA. Die wichtigsten Pixel-Formate können fast von allen Bildbearbeitungsprogrammen gelesen werden. |
||||||||
Umwandlung der Formate
Pixel-Grafiken in Vektor-Grafiken umzuwandeln ist nicht
einfach (Vektorisieren). Es gibt zwar besondere Umwandlungsprogramme (Trace) dafür, aber die Ergebnisse sind häufig nicht zufriedenstellend.
Besser ausgereift ist die Umwandlung gescannter Texte in editierbare Texte
mittels OCR-Programme (Texterkennungsprogramme).
Der einfachste Weg, um aus Vektor-Grafiken Pixel-Grafiken zu erzeugen, ist der Screen-Shoot oder auch Hardcopy. Über die Taste "Druck" kopieren Sie den gesamten Bildschirminhalt in die Zwischenablage. In einem Bildbearbeitungsprogramm können Sie dann den Bildschirminhalt wieder einfügen und weiter bearbeiten.
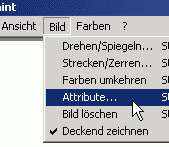
Die PraxisStarten Sie das Programm Paint. Das nun erscheinende Programmfenster besitzt einen weißen Arbeitsbereich. Auf der linken Seite finden Sie verschiedene Werkzeugsymbole, und im unteren Teil des Fesnsters müssten farbige Kästchen sein (Farbpalette). Wenn das nicht so ist, so können Sie über die Schaltfläche "Ansicht" diese Teile aufrufen.
Im nächsten Schritt sollten Sie Ihre Kreativität einsetzen. Zeichnen Sie eine beliebige Grafik.
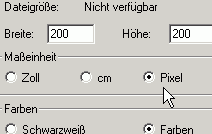
Win2000 und XP-Benutzer können zusätzlich die Formate JPG und GIF speichern. Nun erstellen Sie noch eine txt-Datei "bewertung.txt" und bewerten in dieser entstandenen txt-Datei Ihre gespeicherten Bilder nach Dateigröße und Aussehen. |
Mögliche Prüfungsfragen:
Wie sind Grafiken in Vektor-Formaten aufgebaut?
Wozu (Anwendungsbereich) werden Vektor-Grafiken hauptsächlich verwendet?
Nennen Sie mindestens 3 Pixel-Formate.
Für welche Grafiken wird das JPG-Format besonders gerne verwendet?
Welche Vorteile besitzt das GIF-Format gegenüber dem JPG-Format?
Wie kann man einfach aus Vektor-Formaten Pixel-Formate erzeugen?
Welchen Einfluss hat die Farbenanzahl (Farbtiefe) auf die Dateigrößen?
| Der Editor | Home | EDV-Kurs | Bildbearbeitung |