Meine erste HTML-Seite |
| Viren u. Würmer | Home | EDV-Kurs | Lustige Bilder |
"htm" bzw. "html" ist die Namenserweiterung für Internetseiten. Das sind Seiten, die mit einem Browser betrachtet werden.
Es gibt viele Wege, um solche Seiten zu erstellen. Neben manchen teuren
Programmen (MS-Frontpage, DreamWeaver, . . .) können Internetseiten auch mit Word, ja sogar mit einem einfachen Texteditor erstellt werden.
Zum besseren Verständnis, ist es aber sehr lehrreich eine HTML-Seite mit dem Texteditor zu schreiben.
Grundaufbau eines HTML-Dokumentes - die Syntax
Der Quelltext eines HTML-Dokumentes besteht immer aus dem Text, der dann auf
der Homepage lesbar ist, und aus Befehlen, die Tags genannt werden.
Befehle (Tags) stehen immer in spitzen Klammern. Dabei werden
Befehlsbereiche geöffnet und die meisten werden dann wieder durch die selben Zeichen mit einem Schrägstrich davor geschlossen.
| Beschreibung | |
| <html> | Hier beginnt die html-Seite. - Sprache: HTML |
| <head> | Der Kopf beginnt |
| </head> | Der Kopf-Tag wird geschlossen |
| <body> | Der Körper beginnt |
| Das ist meine erste Seite | Der Inhalt des Körpers, hier ein Text. Dieser Teil wird im Browser dargestellt. |
| </body> | Der Körper-Tag (Befehl) wird geschlossen |
| </html> | Die HTML-Seite endet |
Nun aber gleich zur Praxis
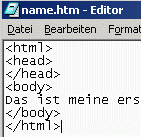
Erstellen Sie eine TXT-Datei in Ihrem Übungsordner
und benennen Sie diese Datei mit ihrem "Namen".htm.
|
Das Ergebnis ist noch nicht so besonders aufregend.
Weitere einfache Tags
Ergänzen Sie in dem Editorfenster den Text in folgender Weise: 
<br> = break, Zeilenumbruch.
Dieser Tag benötigt keine Aufhebung. Wollen Sie eine horizontale Linie einfügen, so geht das mit dem Tag <hr>. |
Bilder einfügen
Das geht mit dem Tag <img>. Zu diesem Tag gehört noch das Attribut src="Bildadresse/Bildname". Den Tag <img> brauchen Sie auch nicht zu schließen.
Wenn Sie "online" sind, schreiben Sie versuchsweise folgende Zeile in Ihren Editor: <img src="http://www.bswals.salzburg.at/computer/mann.gif"> Speichern Sie die Datei und aktualisieren Sie das Browserfenster. Es müsste ein Mann mit einem fehlerhaften Gesicht erscheinen. Natürlich können Sie auch lokale, auf Ihrem Computer befindliche Bilder in den Formaten gif, jpg oder png verwenden. Beispiel: Rufen Sie zu einem meiner Bilder in diesem Kursteil das Kontextmenü
auf. Dort wählen Sie den Eintrag "Bild speichern unter". Dann speichern Sie das Bild im gleichen Ordner, in dem sich Ihre htm-Datei befindet. |
Farben und HTML
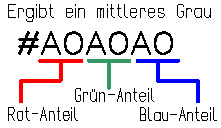
| Farben werden nach dem RGB-System erstellt. Das heißt aus sechs Zeichen, je zwei für den Rot-, Grün- und Blauanteil, ergeben sich die Farben. Dabei werden die Ziffern 0 bis 9 und die Buchstaben a bis f verwendet. Je höher der Wert, um so intensiver die Farbe. Die Buchstaben können groß oder klein geschrieben werden. |
 |
Ergänzen Sie den body-Tag um folgendes Attribut |
|
| Damit gilt für den gesamten Hintergrund die Farbe Rot. Verändern Sie die Werte auf Probieren Sie verschiedene Werte aus. |
|
Nun zum Kopf (head)
Dort sollte zumindest der Titel im Titel-Tag enthalten sein.
Beispiel: <title>EDV-Kurs Wals</title>
Als Ergebnis erscheint im Browserfenster dann dieser Titel in der Titelleiste.
Weiter werden im Koppf Informationen wie der Autor, die Sprache und Informationen für die Suchmaschinen abgelegt. Den dafür nötigen Tag nennt man meta-Tag: <meta>Text . . . </meta>
Weiterführendes
Ich möchte in diesem Rahmen keinen Kurs zum Gestalten einer Homepage
anbieten, sondern nur einen kurzen Einblick in die Welt der HyperText
Markup Language geben.
Sollten Sie dennoch auf den Geschmack gekommen sein sich mehr mit HTML zu
beschäftigen empfehle ich Ihnen folgende Links:
http://www.selfhtml.org/: SELFHTML von Stefan Münz = die Top-Adresse. Sie können die ganze Beschreibung auch downloaden.
http://www.www-kurs.de/: Ein toller Internet-Kurs von Bernd Zimmermann, ebenfalls als Download verfügbar.
Weitere Seiten
http://www.netzmafia.de/skripten/webdesign/ Webdesign von Prof. Jürgen Plate. Eine gut gestaltete Schulseite mit einem Internet und HTML-Teil
http://www.html-crew.de/: Ein Kurs der HTML-CREW zum Herunterladen und Installieren, besonders für Einsteiger geeignet und mit der Möglichkeit zur Selbstprüfung.
 |
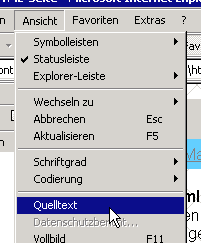
Sie können bei fast allen Internetseiten den zugegörigen Quelltext sehen. Dazu müssen Sie im Internet-Explorer in der Menüleiste die Schaltfläche "Ansicht" und "Quelltext" aufrufen. Daraufhin öffnet sich ein Editorfenster mit den Quelltext. Dieser sieht komplizierter aus, als er ist. Lassen Sie sich aber dadurch nicht entmutigen. Auch mit einfachsten Befehlen lassen sich ansprechende Seiten gestalten. |
AUFGABE |
Suchen Sie aus den oben angeführten Links noch 5 weitere Tags heraus und verwenden Sie diese in Ihrer "Name.htm". Speichern Sie die Datei. |
Mögliche Prüfungsfragen:
Mit welchen Programmen kann man HTML-Seiten erstellen?
Aus welchen grundsätzlichen Teilen besteht ein HTML-Quelltext?
Wie nennt man Befehle, die bei HTML-Dokumenten verwendet werden?
Mit welchem Zeichen werden die Befehle wieder geschlossen oder aufgehoben?
| Viren u. Würmer | Home | EDV-Kurs | Lustige Bilder |